
Step 1
Comenzaremos creando una nueva imagen y rellenandola con un negro solido, yo comence con un documento de 420x300, tambien puedes crearlo a tamaño 1024x768 o mas, para ello podrias hacer luego un zoom sobre la imagen.

Step 2
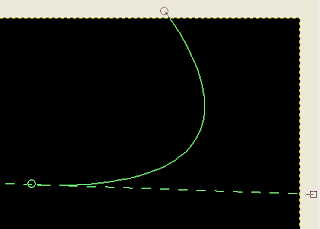
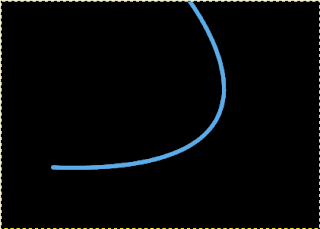
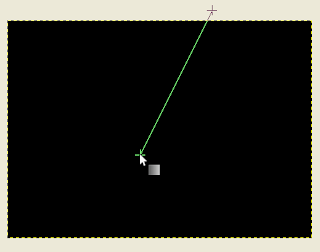
Ahora queremos crear las lineas usando la "herramienta de trazado", pero primero crearemos una nueva capa, nombrala algo asi como "linea central" despues selecciona la herramienta de trazado y añado un punto sobre el area de imagen y otro en la parte mas baja, arrastra el punto inferior hacia la derecha para obtener una curva similar a la mia.

Step 3
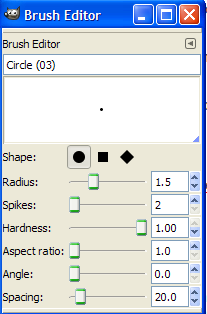
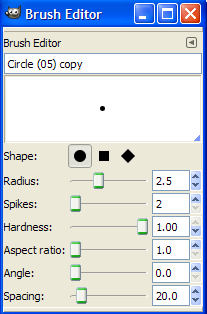
Ahora necesitamos crear un pincel fino para perfilar el trazo. ir al cuadro de diálogo pinceles y en la parte inferior veremos un pequeño icono de "nuevo pincel", click sobre él e introducir valores como los mostrados en la imagen inferior. Una vez finalizado nombrarlo y guardarlo.

Step 4
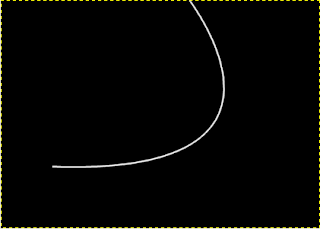
Cambia el color frontal a blanco sólido. Asegúrate de que el nuevo pincel esté seleccionado, ve entonces a Editar/contorno para hacer la trayectoria, ahora dentro del cuadro de diálogo de trazo para trayectoria click sobre el botón de radio "trazo a trayectoria con herramienta de pintura" y finalmente presiona contorno.

Paso 5
Ahora, para el resplandor de las líneas crear una nueva capa, cambiar el color de primer plano a 5babe8 y en los pinceles de diálogo hay que tener un pincel llamado Círculo (05) si no, entonces crear un nuevo pincel con los siguientes valores.

Paso 6
Ahora como lo hicimos en el paso 3 se repetirá de nuevo, vaya al menú Editar> Trazo para trayecto, ahora dentro de la Ruta de diálogo, haga clic en la "contorno de trazado con una herramienta de pintura" botón de radio, finalmente presionar contorno.

Paso 7
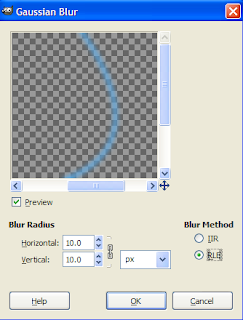
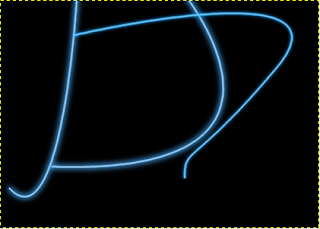
Una vez que se tiene la luz de color azul se agregará el efecto de brillo mediante el "desenfoque gaussiano" esto se puede encontrar en Filtros> Desenfocar> Desenfoque gaussiano ". Cambiar los valores para los campos de 10px, tanto horizontal como vertical.

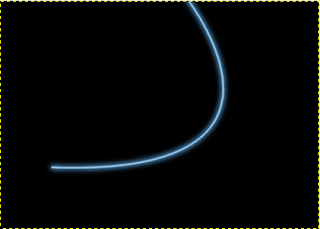
Debería tener algo como esto.

Paso 8
Dibuja dos líneas más con la herramienta de ruta (path) y repita los mismos pasos que hizo antes para lograr el efecto mismo brillo en las líneas.

Paso 9
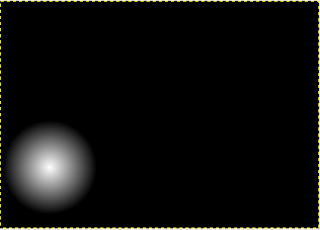
Con la herramienta radial crear tres efectos de luz puntual, uno en la esquina superior derecha, la segunda en la esquina superior izquierda y la tercera en la esquina inferior izquierda, lo hará primero creando una nueva capa, y luego escoger la "herramienta de mezclas", cambiando el color de primer plano a blanco y el de fondo en negro, asegúrese de que tiene el degradado frontal para posterior (RGB) y cambiar la forma del gradiente a "radial".
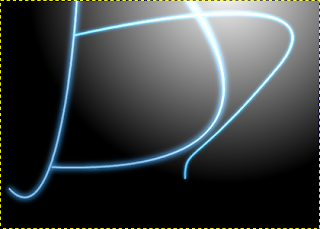
Una vez que esté todo establecido se aplicarán las herramientas de fusión como se muestra en la imagen.

Paso 10
Ahora que se ha aplicado la mezcla radial en la esquina superior derecha cambie el modo de capa a "Suma o adición" esta opción se encuentra en el cuadro de diálogo de capas.

Paso 11
Crear una capa nueva, crear otro punto de luz en la esquina inferior izquierda, arrastre las herramientas de fusión a partir del centro, a continuación, establecer el modo de capa a "Dodge o eludir"

Paso 12
Crear otra nueva capa de luz puntual, esta vez aplicar la herramienta de mezcla en la esquina superior izquierda, donde las dos líneas se juntan y cambiar el modo de "esquivar"

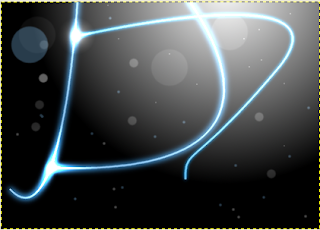
<2> Paso 11. Añadir algunas partículas con diferentes tamaños de pinceles, sólo tienes que seleccionar el pincel que se creó por primera vez o cualquier pequeño pincel de radio de 2, seleccionar el color blanco y pintar de puntos al azar aquí y allá, para partículas más grandes cambiar el tamaño y la opacidad en la sección "diálogo de opciones de herramienta" para conseguir un mejor efecto.

Lo conseguiste!
Como siempre, hay opciones que mejorar y he añadido algún texto y he aplicado todas las técnicas aprendidas.

Espero que lo encuentres útil, si notas algo incorrecto, házmelo saber.
No hay comentarios:
Publicar un comentario